
设计师应该知道的网页设计应急小技巧
2015-11-13 00:00:00
来自网易四十大盗的一篇经典文章,现在很多同学设计网页木有思路和灵感,保证你看完本文一定受益匪浅。工作中,网页设计师经常会遇见这些状况:时间短又要出彩、大气又要有气氛、风格不明确很难把握、栏目又多页面又长,突然觉得束手无策,脑袋里一片空白,没想法了,怎么办?
下面简浅的归纳了几个快速让页面出彩的小技巧:
一、旋转法
将页面的主体或局部进行旋转

我们一般的页面版式都是方方正正,四平八稳,有点呆板。如果将局部或整体适当的旋转,打破稳定的构图,画面就会动感有趣一些。
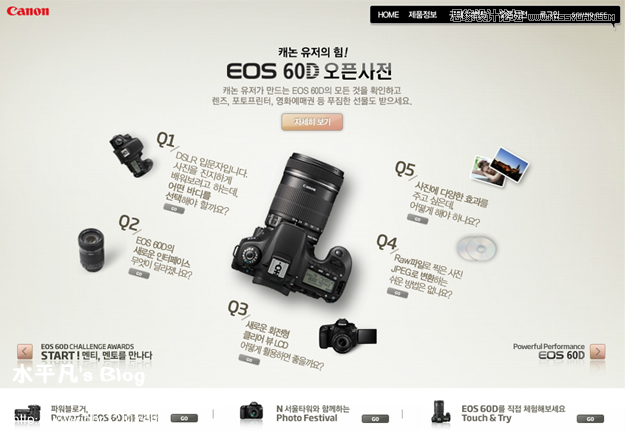
对于上图,这种基调轻松活泼又恰好内容比较少的页面来说,主体整个旋转后,画面马上轻松活泼起来,看过现在这个画面,真是无法想象未旋转前的平淡。同时,相比大块的方形空白,不规则的余白也不会显得空洞。

上图,将背景旋转后,大面积的斜面产生了很强的速度感,赛车急速飞驰着,好像下一秒就要从电脑中冲出来一样,倾斜的大标题和旋转后的背景交叉配合,使画面整个都运动起来。这种方法可以应用到很多运动的主题上。
二、黄金分割法
灵活运用黄金比例分割的办法将页面“切”开

黄金比率被认为是最理想的矩形比例,在过去的文化遗产中也有很多这样的遗存。将这个比率应用到版式设计中,也能够设计出容易为用户所喜欢的构图。但不要被这些比例所束缚,很多是靠自己的感觉去应用。
上图,除去背景无非就是一个排版清晰的页面,将背景分割后,对比的色块使画面产生纵深感,页面的丰富性和视觉冲击力迅速增强。人物也好像着陆了一样,平稳的站在画面中。

上图,用反差强烈的色块进行分割,强调了版块的划分,即使有很多地方需要强调,也能让用户迅速清楚各版块的重点,不用像以往一样1、2、3…… 将内容依次竖排下来,鼠标都已经拖到第三屏了还没完没了,又没什么新鲜感。
三、曲线法
将曲线用于背景或版块分割,消除矩形分割的生硬感。

与直线相比,曲线具有圆润的特点,让人感觉轻松、愉悦。增强视觉感的同时也能够营造活跃的气氛。
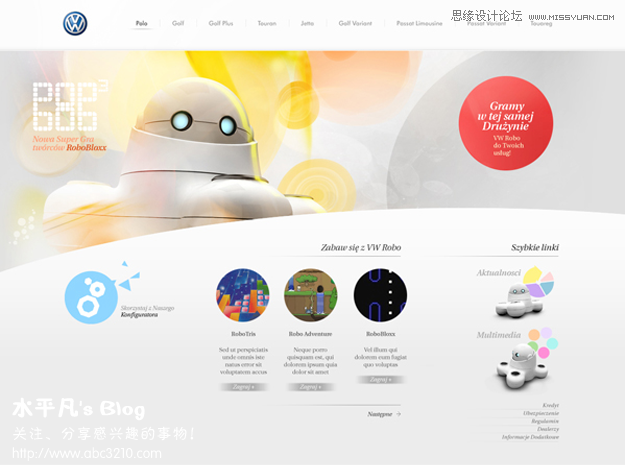
上图中,大众的logo和焦点图中的机器人产品,全部由曲线组成,这种情况下,用曲线来分割背景和焦点就显得理所当然了,画面中曲线合理的运用也提高了层次感,机器人和红色标题都更突出。

仿照球的运动轨迹,贯穿着整个页面的曲线,将用户直观的带入了正在激烈进行的棒球比赛现场。看似随意,其实用曲线精当的将标题、焦点图和新闻等版块按重点进行了不同比例的分割。
四、借用法
借用现实中的东西,将实物抽象化,提炼出大型轮廓用于背景。

现实中的东西也可以应用到网页设计中?当然可以,只要想的到。
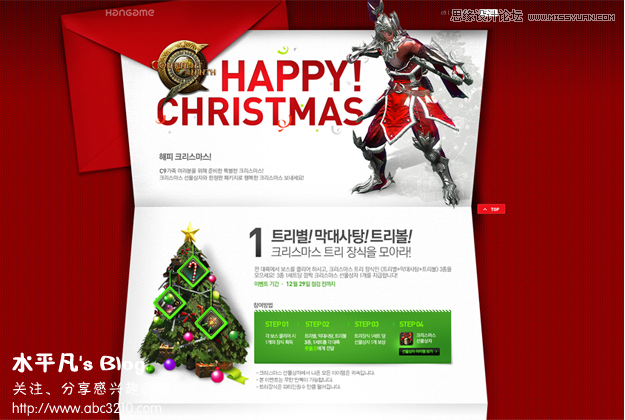
如图,信封是我们生活中常用的东西,如此生活化的东西借用到网页上,展开在用户面前,好像邮寄给您的信一样,立马让人眼前一亮,亲切感油然而生。作为游戏活动的通告页,用白色的信纸来盛放主体内容也再合适不过。

上图,将赛车在赛道上疾驰的场面置放到页面上作为背景,虚化的大城市,放大的赛道,飞奔的赛车……就像此刻坐在电脑前玩赛车,左手正紧紧按着W、A、S、D键一样。让用户身临其境,完全抓住了对方眼球。
以此类推,生活中很多东西都可以借用,例如:写满粉笔字的黑板、电脑的屏幕、写日记的本子、老古董的地图,空旷的足球场……
五、三角拼贴法
像做手工一样,将裁剪好的三角形打乱,重新拼贴

不同的几何形状有不同的性格,圆形是活泼可爱的,方形是平稳整齐的,三角形就是尖锐动感的。
三角形的不平衡性及其尖锐性能够增强视觉上的刺激,快速吸引用户,可以用于科技和时尚这种风格同样比较“锋利”的网页。
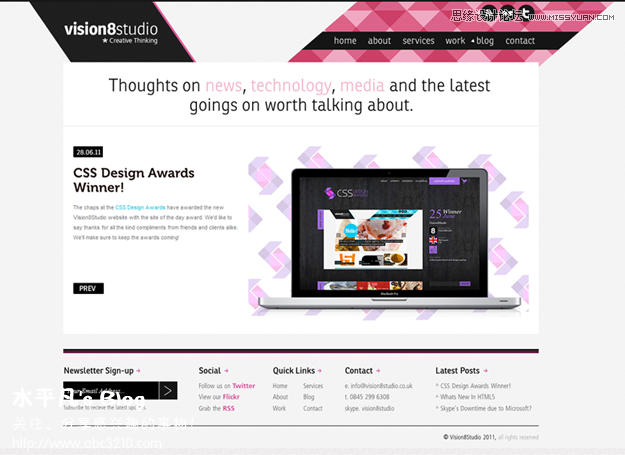
上图,将同色系小三角形均匀的拼贴起来,马上就营造出一种钻石璀璨般的时尚感。但实践的时候要注意加减法,不能乱堆一通,点到为止即可。

上图,用艳丽的三角形对页面进行划分、拼贴。大小的组合,色块的对比,能够带给用户强烈的视觉冲击力。在搭配的时候,注意主次,以一个大的形状为主,给内容摆放留下足够空间,与其他辅助的小形状相区别。
六、色块分割法
将各版块用不同颜色来区别

经常面对需求方这里是重点、那也是重点、那那那也挺重要,统统需要突出的要求,对于主题比较明快的页面 可以考虑将版块用不同颜色来区别,通过色块来强化页面版式和布局,难度较大的是在色彩搭配上要取得平衡。
上图,版式在页面都以块来体现,没有什么效果,为了突出重点,在重要区域选择了饱和度较高的红黄绿三个颜色,产生明确的视觉中心,让用户能够按照我们希望的那样阅读下去。但对比色调容易造成不和谐,红黄绿之间加上灰底的中性色来调和一下就显得不会突兀了。

当使用四到五种纯色进行搭配的时候,注意只要色相、纯度、明度三个属性中有一个属性是基本相同或者接近,搭配起来基本上都不会觉得太牵强。以上几个小技巧可以在情况紧急时参考,大家也可以用类似的方法总结出更多的小技巧自用。
新建网站如何操作能赶上同行
企业一开始建自己网站的时候,就知道互联网里存在很多同行。大家同样有自己的网站,有的能排在前面,有的非常落后,这就是同行网站之间的竞争。可以说新网站一上线就要面对众多同行旧网站,因为建得晚排名就比较落后。而想在搜索引擎里有一席之位,那么新建网站如何操作能赶上同行呢?
新建网站如何操作能赶上同行
一、建网站后就要保持网站的活跃度,要知道很多旧同行网站因为运营比较久,容易产生倦怠感,疏于对网站的日常更新维护。那么企业就要考虑到这一点,让新网站保持日常更新。因为站内每天都有新内容的话,就可以吸引网络爬虫到站内抓取内容。内容被收录越多,对网站排名越有利。而一些不常更新的网站则容易被降低排名,所谓后来居上就是让网站在互联网里蹦哒,让爬虫注意到这个网站。如果网站长期处于原始状态,什么都没有更新,就容易被认为是“僵尸”网站,这类网站往往不被搜索引擎青睐。
二、在日常浏览网站的时候,都会把自己认为好的网站收藏起来,以便日后回访。大多数情况下,一个网站好不好自己不知道,而是通过上网搜索看到别人提起,自己才会注意到这个网站。新建网站如果没有知名度,就不容易被别人发现。如果前期能适当去传播,就好像客户会对比哪个商家东西更便宜,而新商家常常一开始都会有折扣活动,容易吸引客户。网站也是如此,一开始企业可以在内部宣传,或者寻找合作伙伴进行推广。例如现在常用的聊天群,在圈子里发发信息,增加网站曝光率。如果朋友或客户之间彼此认识,对于提高网站知名度更有利。
三、新建网站前期要做的就是比同行勤奋,例如多多去做广告,增加网站曝光率和知名度,给网站带来更多的访问率。选择知名度较高的门户网站,在上面做一些广告,能够吸引更多的意向客户。平常在浏览企鹅网站或者某八这种分类信息网站的时候,就会发现站内各种各样的广告非常多。有的是文字形式,有的是图片形式,还有很多以个人或者企业名义发布的信息。因为这类网站流量高,客源来自全国各地,是一个信息的聚集地。如果企业在这些网站适当做广告,就能起到名站效应,让访问这些网站的群体注意你的网站。有些同行已经不做这个了,毕竟要花钱,而新站运营就要努力提高知名度,才能赶上同行。
缘震网络-互联网运营专家,专业建站十余年
• ![]() 免费热线:400-166-3538
免费热线:400-166-3538
• ![]() 咨询电话:19301461038
咨询电话:19301461038
• ![]() 咨询QQ :63778992
咨询QQ :63778992
• ![]() 微信咨询 : 扫描二维码
微信咨询 : 扫描二维码
公司名称:上海缘震网络科技有限公司
开户银行:中国工商银行上海市彭浦支行
银行账号:1001 2508 0930 0206 455
总部:上海市奉贤区金海公路6055号29号3楼
分部:上海市静安区共和新路4718弄10号楼2楼
商务官网:www.shyuanzhen.cn
备案号:沪ICP备15001555号

