
雅虎邮箱APP实现跟踪快递功能
2011-01-10 00:00:00
现在网购是越来越普遍了,网民下单后,最关心的就是包裹流转到哪了,什么时候能够到呢。在去年 10 月底,雅虎搜索增加了个新的实用功能,就是增加了跟踪快递的功能,为用户提供航班、事件和包裹递送等个性化消息。当时雅虎邮箱 App 推出了旅行和事件通知功能后,现在跟踪快递的功能也进驻了。
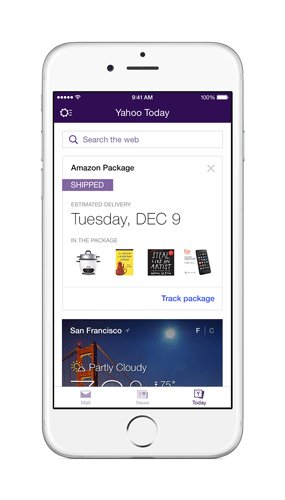
在最新版的 Yahoo Mail app for iOS 中,美国用户可以在“雅虎今日”栏目中查看和跟踪包裹的运送情况,支持的网站包括 Amazon、eBay、Zappos、Target、Best Buy、Macys.com 等,当包裹发出时,它会通知你,并告诉你包裹预定到达的时间,以及发了什么货物。

另外,新版本雅虎邮箱 App 添加了排序功能,你可以选择“今日”栏目的内容类型,使其更加个性化。通过点击左上角的齿轮图标,你会看到一个新的“编辑雅虎今日”选项,你可选择你想看的内容,包括新闻摘要,体育,天气,星座,财经,视频和 Flickr 。
你想重点关注自己喜欢的球队?行,转到你的体育卡片,并点击齿轮图标来设置或删除您的收藏夹就行。你还可以编辑您的星座,每日星座运势部分将显示这个星座的信息。
你现在就可以更新你的 iPhone ,或到 App Store 下载最新版本雅虎邮箱 App 。Android 版本的也将很快推出。
做网站一定要有好的售后
一、为什么说网站售后至关重要?
1. 技术故障的 “救火员” 角色
2. 用户体验的 “护航者”
3. 品牌信任的 “粘合剂”
二、优质网站售后的核心服务内容
三、如何构建高效的网站售后体系?
1. 建立多层级响应机制
2. 透明化服务流程与定价
3. 数据驱动的服务优化
四、不同场景下的售后策略差异
1. 企业官网类项目
2. 电商平台类项目
3. 定制化系统类项目
总结:售后是网站价值的 “延长线”
缘震网络-互联网运营专家,专业建站十余年
• ![]() 免费热线:400-166-3538
免费热线:400-166-3538
• ![]() 咨询电话:19301461038
咨询电话:19301461038
• ![]() 咨询QQ :63778992
咨询QQ :63778992
• ![]() 微信咨询 : 扫描二维码
微信咨询 : 扫描二维码
公司名称:上海缘震网络科技有限公司
开户银行:中国工商银行上海市彭浦支行
银行账号:1001 2508 0930 0206 455
总部:上海市奉贤区金海公路6055号29号3楼
分部:上海市静安区共和新路4718弄10号楼2楼
商务官网:www.shyuanzhen.cn
备案号:沪ICP备15001555号

