
百度知道发帖的一点经验分享及留网址技巧
2016-07-01 17:46:30
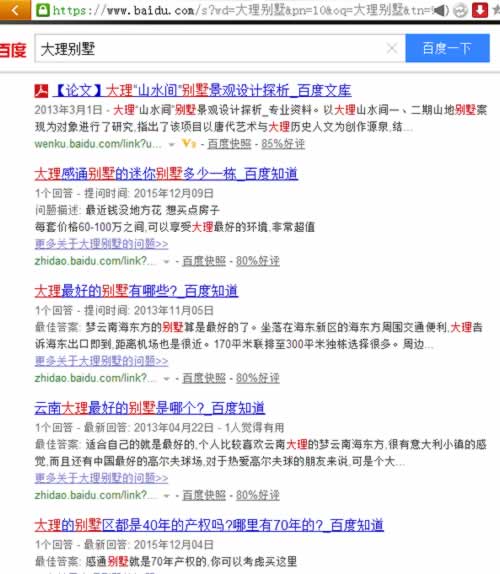
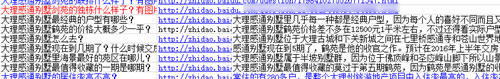
首先感谢逆袭会vip里帮我提问以及回答问题的会友,因为在12月初,我在逆袭会群里组织了一次小范围的百度知道互助推广,现在初见效果。如图:

虽然是没有指数的关键词以及多数问答排名目前都在第二页,但对公司项目是很有意义的,因为来的都是精准流量。
本人总结了此次操作中的一些问题和经验,方便其他朋友实操中能参考,欢迎拍砖讨论。
一、 项目统筹

在问答前,我们与销售部一线人员进行了沟通,整理出了100个左右客户常见问题(销售百问),并根据他们的经验整理出了相关答案,让答案尽可能符合营销需求及真实。
二、 帐号问题
此次本就计划请逆袭会vip会员们进行帮忙互助回答,借用多个行家号资源优势,所以并没有进行多余的小号的准备,互助永远比自己干得高效轻松,这也正是我们说的社群的力量。
三、 时间控制及问题分配
第一波提问及回答的时间间隔了1天,并在12月某日下午1点-3天之间进行问题分配回答,参与的vip有7个人左右,我每人给分配了4-5个问题链接及匹配的答案,操作下来效果较好,因为参与的逆袭会成员都很认真的帮我按要求做,大家有的为了练级还能帮忙,所以群里非常热闹,事后给大家发了一个大红包感谢。
第二波提问出现了一些状况及细节优化也就是本次总结中最值得注意到地方,具体为:
1、 提问问题时没有通过自己的小号进行提前1天问好,而是临时请有空的vip们帮忙进行提问,此方式导致了行家号回答问题的资格被浪费,因为行家也不能自问自答。
2、 虽然把问题的答案给了帮忙提问的朋友,希望按要求进行采纳答案,但是事实上根本无法控制,有的朋友看到有人回答问题就直接进行了采纳,或者有的没有及时采纳答案,被系统进行自动匹配采纳,让真正需要被采纳的答案没有得到采纳,让效果打折扣并且不可控。此问题属项目的管控及细节问题,望大家注意。
3、 用行家号对已有排名百度知道进行回答截流,获取流量,新关键词布局+截流模式同用。
四、 问题采纳
问题采纳最好是等待1天后进行采纳,但部分答案由于时间延误被系统采纳,未能达到目的。
五、 留网址链接的经验(推荐思路)


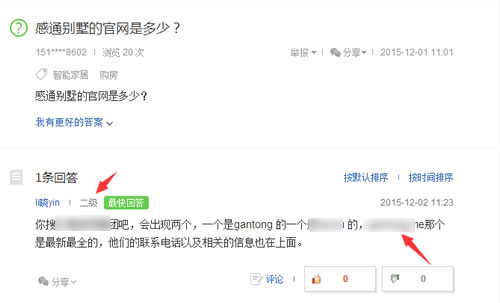
第二次的回答中有部分是留了官网网址的,并且通过了,回答的号也是低等级号,如果行家号应该成功率更高。
我猜测原因应该是非主流域名(.me .gs .xyz . top等)。在留不带www的域名时候,百度过滤系统可能没有把此类域名识别为域名,而是普通的字符所以成功率高。
最终效果,搜感通别墅及大理别墅第二页有5条百度知道有排名,对于企业及这个地产项目而言,这果是企业所追求的。

总结:
1.做百度知道推广,具有良好的信任感,权威感。
2.最好能够是真人操作,而不是个人多帐号模拟,因为再完美的伪造也都是假的,百度都可以轻松的检测,不如依靠群体的力量进行真实的操作,例如我上文所说的在逆袭会300位VIP的帮助下,轻松完成,还没有疲惫感,且成功率很高。
3.做推广要有好的心态,不可能条条都让你满意,但贵在坚持,其实100条信息,只要有一条成功,就会给你带来源源不断的财富。
那些与众不同的建网站思路
通常建网站的思路会包含:策划、设计、推广运营等,一般的企业建网站是想通过网站达到开展网络宣传的目的,实现电商的目的。通过了解项目用户的宣传策略,使企业以最小的网站投入,超越同行竞争对手,获得更有效的市场回报,网站作为互联网宣传的起点,思路的严谨性、实用性将直接影响到网站的效果。以用户需求为网站导向,结合自身的想法与要求,在满足公司不同阶段的战略目标的基础上,制定阶段性的网站规划思路,那么都有哪些与众不同的建网站思路呢。
那些与众不同的建网站思路
建网站的宣传思路:主要工作包含项目可行性分析、同行竞争对手分析、网络产品思路、网络获利思路、设计网站思路、卖点思路、网络推广思路,最后综合为一套专业的网站宣传思路。
网站在技术方面的可行性分析,就是根据现有的技术条件,分析企业的目标、要求能否达到,以及所采用的技术方案是不是具有一定的先进性。建网站在技术上的可行性可以从硬件的性能要求、程序的性能要求等几个方面去思考。
在浏览量方面的思路,不论网站内容怎样丰富,网页设计怎样精致,但不能有较高浏览量这个网站还是失败的。怎样能让更多的人知道并访问您的公司网站呢,也就是怎样在网络上宣传自己的企业呢?首先应该理出一套网站的推广方案,并将一些推广方法计划性地规划重组。一方面是客户自己宣传网站,如通过名片,印刷品等打上网址。另外一个方面,通过网络上的电子宣传,如搜索引擎、友情链接、邮件宣传等。
公司在自己建网站中一定要尽量多明白些信息,多做些比较,审查他们所提交的网站方案。做网站实际上并不是一个省事的工作,怎样站在企业的角度去规划、营造一个实用的网站,投入与网站功能相配套的效果,需要用户与设计企业或专业人员仔细研究,要知道自己想做什么网站,目标又是什么,不要说要做个网站,就随随意便做了个网站,那样是没用的,等于没做,我们要思考以后的问题,举一个简单的例子,现在随意做个网站,到时候想做SEO优化的话能行吗,关键词能上去吗,那还不是得重做,因此要做深远的考虑!
最后要淡会细心倾听,倾听是为了收集信息,把握现有情况,收集网站用户的想法。一些网站用户的个人想法,例如对产品的认识规划及对产品的希望、背景、对于现有思路的意见等,这些都是存在在网站用户的脑海中,设计师应该努力将这些信息都可视化,这些因素对建网站将会有很大的启迪和灵感激发。以此思路来建设出与众不同的网站。
缘震网络-互联网运营专家,专业建站十余年
• ![]() 免费热线:400-166-3538
免费热线:400-166-3538
• ![]() 咨询电话:19301461038
咨询电话:19301461038
• ![]() 咨询QQ :63778992
咨询QQ :63778992
• ![]() 微信咨询 : 扫描二维码
微信咨询 : 扫描二维码
公司名称:上海缘震网络科技有限公司
开户银行:中国工商银行上海市彭浦支行
银行账号:1001 2508 0930 0206 455
总部:上海市奉贤区金海公路6055号29号3楼
分部:上海市静安区共和新路4718弄10号楼2楼
商务官网:www.shyuanzhen.cn
备案号:沪ICP备15001555号

